Mindfulspace
MindfulSpace Landing Page Design
Introduction
In this blog post, I will share my design process and choices for the landing page of MindfulSpace, a fictional mindfulness and meditation app. The aim was to create an intuitive user experience that promotes mental well-being through calming aesthetics and original illustrations.
Design Choices
View Live:
https://www.figma.com/design/onjAUZjeGZeSCw3y5r3iCX/MINDSPACE?node-id=0-1&t=Z3eh9z3dxlLHYBkp-1
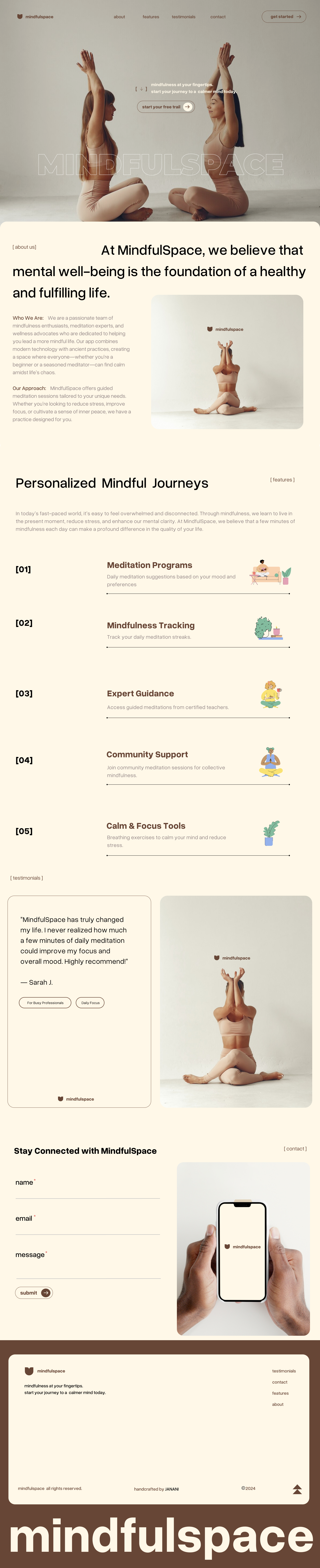
Screenshot:

Color Palette
The chosen color palette includes:
- #F7EED3 (Light Peach)
- #FFF8E8 (Very Light Cream)
- #AAB396 (Muted Olive Green)
- #674636 (Dark Brown)
Typography
I opted for a clean Sans-serif font to maintain readability and a friendly tone. The font choice complements the overall calming theme of the app.
Layout & Structure
The layout is designed to be straightforward, featuring:
- A header with navigation links.
- A hero section that introduces the app with a clear call-to-action button.
- A section detailing the features of the app.
- A testimonials section to showcase user feedback.
- A contact form for user inquiries.
User Experience Considerations
- Ease of Navigation: The navigation bar is minimal, making it easy for users to find information without feeling overwhelmed.
- Readability & Accessibility: Text is sized appropriately, ensuring high contrast with backgrounds for better visibility.
- Clear Call to Action: The prominent “Get Started” button encourages user engagement.
Custom Illustrations
I created three original illustrations to enhance the design:
- Meditation Sessions: Illustrating peaceful meditation scenes.
- Progress Tracking: Representing personal development through nature imagery.
- Community Feature: Showing diverse individuals to promote connection and support.
Conclusion
The MindfulSpace landing page is designed to provide a warm, inviting experience for users seeking mindfulness and meditation resources. Every design choice, from color to layout, is intentional and focused on enhancing user engagement and well-being.